Digitalization is a global trend that has changed the vast majority of industries, and healthcare is no exception. Nowadays, you’ll hardly find a reputable clinic or a hospital with no website. Meanwhile, medical web development is quite a challenge, as there are some important pitfalls to consider.
We’ve prepared a comprehensive guide on healthcare web app and website development and design. Keep on reading to find the details.
Medical Web Development Guide: Trends, Features, and Technologies to Develop
Hot Design Trends in Medical Web Development
It’s crucial to make a website convenient and easy to use. To make sure your web product complies with users’ demands, you need to keep up with the times. Let’s have a look at the main trends in healthcare web design for the year 2020.
Responsiveness
Experts from Statista say that the share of mobile traffic is close to 50%. It means that almost half of users will visit the site from various mobile devices – tabs and smartphones. Therefore, its design must be responsive; in other words, it must adjust automatically to different screen shapes and sizes.
Minimalism
The term “flat design” means using minimum elements, to make a very laconic, minimalistic interface. Focus on content rather than design. Nothing must distract users from seeking important information. If you are not sure whether you need an interface element, chances are you don’t need it.
Micro Animation
Heavy animated elements that used to slow down the page severely have passed into oblivion. However, it makes sense to use micro animation, which can help to attract users’ attention to certain interface elements without shifting the main focus from the content.
Hamburger Menu
A hamburger menu is a menu that is hidden behind a button in the top corner of the page. By clicking this button, you deploy the whole menu or open access to the navigation bar. This solution helps save space and provides better compatibility with mobile screens.
Vivid Colors
Using bright colors is one of the trends in web development in 2020. However, here, as usual, it’s crucial not to go overboard. Thus, blue and green colors are often associated with healthcare while the orange color adds optimism. Using corporate colors is a good idea too.

How to Develop a Medical Website: Required Features
Needless to say that the feature set will vary significantly from one medical website to another. That said, there are some basic features that are mandatory for the vast majority of online medical platforms. You’ll hardly ever find a medical website without these sections.
Contact details
An address and a phone number must be easy to find, as this is essential information. Add integration with Google Maps to show the location(s) immediately. Also, it’s a good idea to add a click-to-call button for those visiting the site on a smartphone or integrate the dial-back feature on the home page.
Main services provided
Make sure your customers will come against no difficulties if they want to find the list of the services provided. Don’t forget to draw their attention to special or unique services.
Specialists
It’s equally important to tell your visitors and customers about the team. For example, you may add info about the doctors – their qualification, education, and a short biography. Doctors’ photos will add trustworthiness.
Appointments
The possibility of making an appointment online is important. Good medical websites offer convenient forms for online requests. Commonly, patients need to choose a specialist, as well as the desired date and time.
The Search feature
Patients should be able to find the needed information quickly and with minimum hassle. So, adding a full-fledged search with various filters is a must.

If you want your medical website to be really competitive and nice-to-use, you can also add some extra features. Of course, you don’t have to implement all of them, but some advanced features are worth considering.
Chatbots
They can be of use for larger entities, as one chatbot can replace several customer support agents. It can automatically give answers to frequently asked questions about the working hours, locations, specialists available, and so on.
Pop-up buttons
Their main function is calling to action – making an appointment, ordering dial-back, etc. It’s important, however, not to go overboard, as too frequent popups are annoying.
Online payments
This option adds many conveniences for both site owners and customers. Commonly, medical websites allow paying with Visa cards and PayPal. That’s said, in this case, you will have to comply with high security standards.
Online medical consultations
Sometimes, this feature can be useful, especially for regular customers.
Testimonials
It’s always nice to get feedback from patients. The Reviews section is a place where your customers can share their experiences.

Of course, you can add even more features to make your website as user-friendly as possible. Keep in mind, however, that every extra feature affects both project cost and development time.
Regulatory Acts to Consider During Medical Web Development
Developing a healthcare-related platform, you inevitably have to deal with security issues. This is primarily because the blockchain in healthcare industry is associated with storing and processing sensitive data. The best solution is to hire a professional development team with relevant experience in medical web development. Basically, there are two main regulatory acts that need to be considered.
HIPAA
HIPAA stands for the Health Insurance Portability and Accountability Act. It was developed by the US government with the purpose to protect the patients’ health information.
In particular, healthcare and medical institutions are obliged to protect any information that can be used for identifying an individual: name, phone number, banking details, SSN, email, medical records, health insurance details, etc.
According to HIPAA, a medical website owner must prevent the possibility of unauthorized access to sensitive data. Commonly, this is achieved through the use of special encrypted software and firewalls. Multi-step authorization adds an extra security layer.
HITECH
HITECH, which stands for the Health Information Technology for Economic and Clinical Health Act, complements HIPAA, and the company’s responsibility for violations.
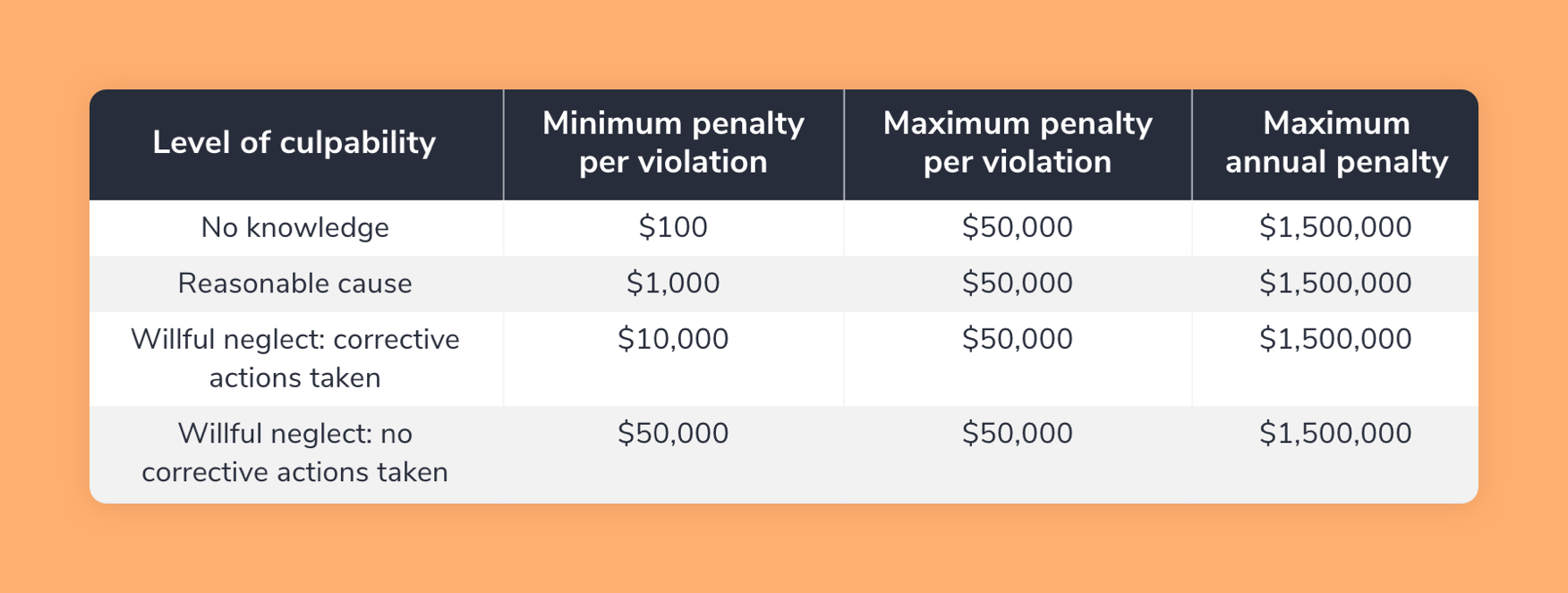
Among other things, this act outlines the rules of getting access to sensitive information online by patients. According to HITECH, the size of the penalty for a violation of data protection standards depends on the cause of the violation and the company’s further actions.

How to Develop a Medical Website
As you see, developing a medical website or web app is a complicated and responsible task that requires a professional approach. Like any web development process, it usually consists of several stages, which, in turn, are subdivided into smaller steps:
- planning;
- design;
- development;
- launching.
The overall time required for completing each stage depends on the project complexity, its features, and, of course, the development team.
As for the team, there are two possible approaches: outsourcing or in-house development. Both of them have certain advantages and disadvantages. Thus, in-house development is often more convenient, as you can control the whole process and closely collaborate with developers all the time. Outsourcing, in turn, is often way cheaper while being less convenient in terms of communication.

